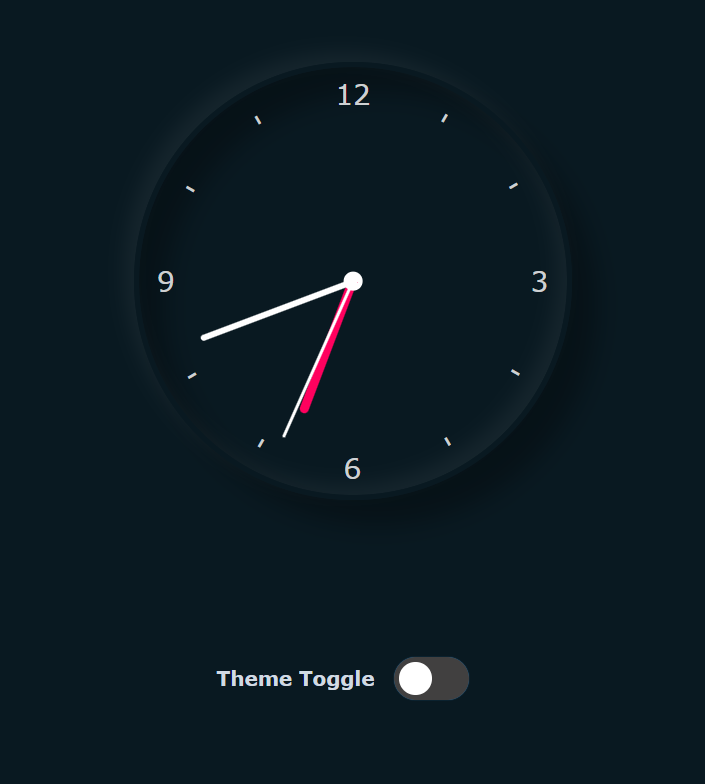
There are a lot of different clocks created by web developers online but most of them use external resources like pictures to make the elements of a clock. However, this clock has been designed by making use of only pure HTML, CSS and JavaScript. It cleverly utilizes box shadowing to create the raised-up effect for the border of the clock. It also has a light mode with can be toggled via the theme button. Below you can find the live demo for this clock.
Neumorphic clock
HTML + CSS + Js

About Project
-
-
3
-
-
6
-
-
9
-
-
12